
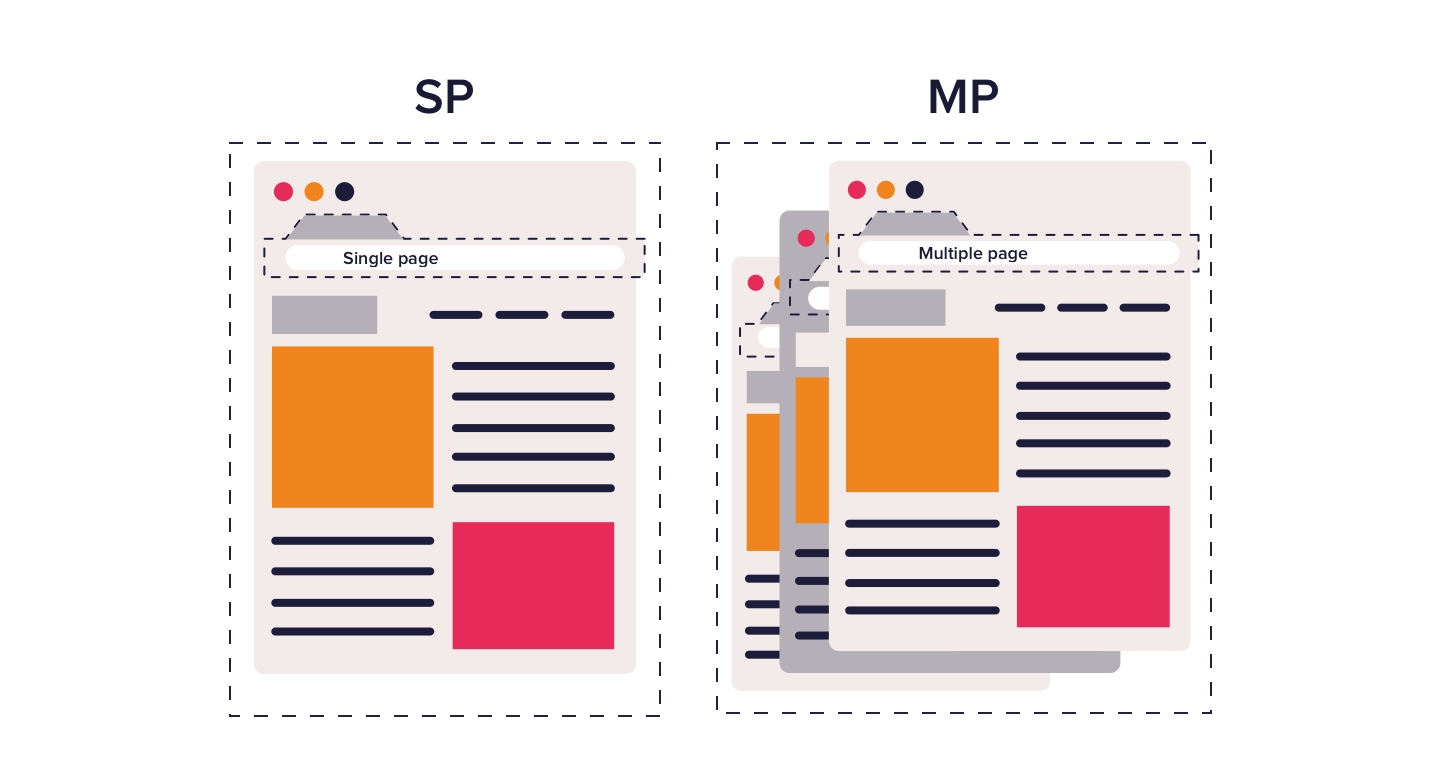
A single-page application is a more modern approach to app development. It was used by Google, Facebook, Twitter, etc. A SPA is an app that works inside a browser and does not require page reloading during use.
A multiple page application is considered a more classical approach to app development. The multi-page design pattern requires a page reload every time the content changes. It’s a preferred option for large companies with extensive product portfolios, such as e-commerce businesses.
Single-Page Application
A single-page application is an app that works inside a browser and does not require page reloading during use. You are using this type of applications every day. These are, for instance: Gmail, Google Maps, Facebook or GitHub.SPA requests the markup and data independently and renders pages straight in the browser.Single-page sites help keep the user in one, comfortable web space where content is presented to the user in a simple, easy and workable fashion.
Multi-Page Application
Multiple-page applications work in a “traditional” way. Every change eg. display the data or submit data back to server requests rendering a new page from the server in the browser. These applications are large, bigger than SPAs because they need to be. Due to the amount of content, these applications have many levels of UI. Thanks to AJAX, we don’t have to worry that big and complex applications have to transfer a lot of data between server and browser. That solution improves and it allows to refresh only particular parts of the application. On the other hand, it adds more complexity and it is more difficult to develop than a single-page application.

What’s the Difference Between Single-page Application and Multi-page Application
Advantages of single page application
-
Speed and Response Time: Whenever you click on a tab, SPAs do not load the entire content. Rather, it takes a particular request data to the service and acts. The server can load various resources like scripts, CSS, and HTML at the same time.
-
Mobile-friendly: The majority of online traffic comes from mobile users. SPAs pattern shares a similar interest. Frameworks used for SPA development help you to create mobile apps and simplifies the reuse of codes.
-
Makes A Website Engaging and Unique: Single-page applications are attractive. It provides a linear experience to users.
-
Better Conversions: With the single-page application, its user-friendliness and simplicity, you can do it better. Web pages with less loading time ensure better conversion.
Disadvantages of single page application
-
Poor SEO: SEO is the single major disadvantage of a single-page application. It is better to have a single web app with steady content and separate pages. However, it is not a major problem for a web application development team.
-
Security Issues: Cross-site scripting is another major problem area due to security problems. In such cases, attackers try to take advantage of the vulnerabilities of a site and client site code.
-
Scalability: Single-page application is not scalable. Load time increases the instant more content is added to the page.
-
Browser History: A single-page application does not save jumping stages. The back button leads users to the previous page instead of the previous stage of the SPA.
Advantages of Multi page Applications
-
SEO-friendly: The best way is to apply multi-page application. Mobile and web application development enterprises desire for their service page on the first page of a search engine.
-
Scalability: Multi-page application have multiple pages. You can add as many pages to a website as you want. You can also add new pages for a new product without any limitations.
-
Easy to Analyze: MPAs allow easy integration with Google Analytics. It is necessary for valuable information about your visitors coming to the page.
Disadvantages of Multi page Applications
-
Slower: Unlike single-page apps, multi-page apps are slower. It reloads every time users click on a tab. Resources such as CSS, HTML, and Script refreshes when there is an action. As a result, speed and performance are affected.
-
It Takes More Time to Develop: Coders start coding right from scratch for frontend as well as backend. Moreover, there may be some difficulties in frontend and backend separation. Programmers should utilize frameworks too. Hence, it takes more time to develop.
-
Security and Maintenance: It is difficult to maintain and update a website constantly. It also becomes difficult, as the website looks clumsy. Developers have to ensure that every page is secure, which is challenging. Hence, it is a cumbersome process.
What to use for web development
It’s best to use a single-page application when
- Brand storytelling is the major objective of the web application
- You want to build a smaller version of a larger app you intend to build in future
- When your app doesn’t heavily rely on SEO. SPAs are ideal for social networks, and other dynamic apps wherein the user experience doesn’t require extensive movement from one part to the other.
Multi-page application are more beneficial when:
- You want to present a large number of products, services or features through the app
- The success of your app depends on search engine rankings
- You want to cater to a diverse user-base with numerous different requirements and preferences.
Conclusion
Single-page applications have already taken their place on the web development market. An SPA is great for projects that value speed, the user experience, and a short time to market. As the name suggests, a multi-page application (MPA) is an app that has more than one page. It works in a traditional way, requiring the app to reload entirely every time a user interacts with it.
This article originally appeared on lightrains.com
Leave a comment
To make a comment, please send an e-mail using the button below. Your e-mail address won't be shared and will be deleted from our records after the comment is published. If you don't want your real name to be credited alongside your comment, please specify the name you would like to use. If you would like your name to link to a specific URL, please share that as well. Thank you.
Comment via email







